Oft sind in verschiedenen Graphen wie Säulen- oder Balkendiagramm die einzelnen Kategorien mit der jeweiligen Aufteilung gut zu erkennen, aber dafür gehen die Gesamtwerte verloren und müssen irgendwo, meist fehlplatziert, angezeigt werden.
Ziel ist, eine eigene Legende zu kreieren, die außer der Farben und Kategorien auch noch Gesamtwerte anzeigt.
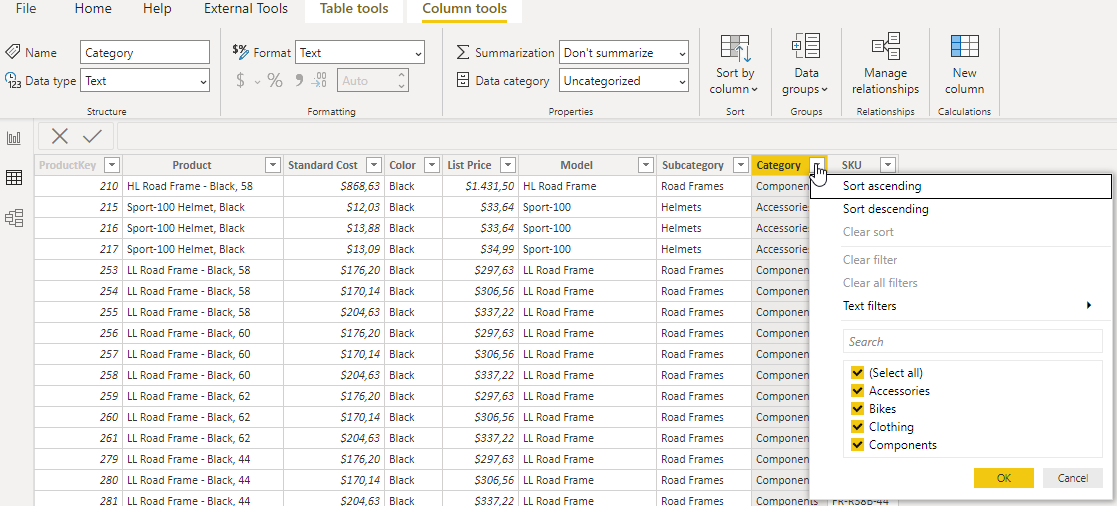
Im Beispiel verwende ich das Data Set von Adventure Works. Hier gibt es noch keine Farbcodes für Kategorien, daher muss im ersten Schritt die Tabelle hierfür vorbereitet werden.
Schritt 1: Tabelle erstellen und Farbcodes vergeben

Aus dieser Tabelle wird nun zuerst die Spalte Category genommen und mit eindeutigen Werten in eine neue Tabelle Category Color geschrieben.
Hierfür eignet sich die Formel Category Color = VALUES(‚Product'[Category]).
VALUES gibt eine Spalte mit eindeutigen Werten oder eine Tabelle zurück, in unserem Fall also genau einmal jede Kategorie.
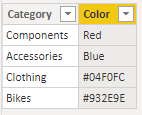
Diesen Kategories müssen nun Farben zugeteilt werden. Das Tolle ist hier, dass sowohl Farben als Wort (zum Beispiel „Grün“, „Blau“), als auch als RGB oder Hex („#FF0000“) dargestellt werden können.
Color =
IF(‚Category Color'[Category] = „Components“, „Red“,
IF(‚Category Color'[Category] = „Accessories“, „Blue“,
IF(‚Category Color'[Category] = „Bikes“, „#932E9E“,
„#04F0FC“)))
(Da dies eine echt hässliche Farb-Kombi ist und nur zeigen soll, dass auch Farb-Namen gehen, benutze ich weiter unten andere Farben)

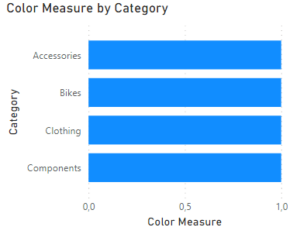
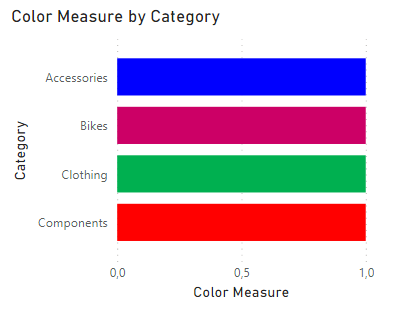
Zum Ende dieses ersten Bearbeitungsschrittes wollen wir uns das Ergebnis anschauen. Dazu nehmen wir ein gruppiertes Balkendiagramm und ziehen die Category auf die Achse. Um den Balken sichtbar zu machen, benötigen wir noch eine Größe. Diese erhalten wir mit dem Measure Color Measure = 1 und ziehen dieses nun in das Werte Feld.


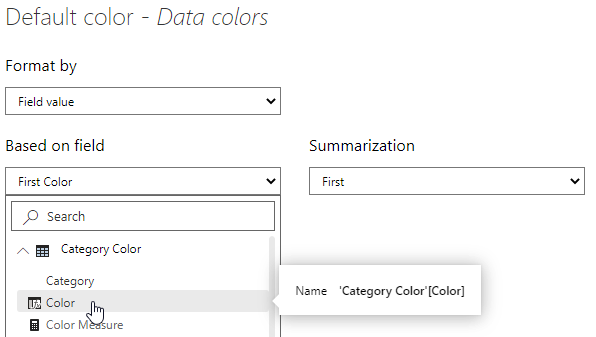
Nun muss noch die Farbgebung eingebracht werden. Dazu nutzen wir unter Daten Farben „Bedingte Formatierung“ und wählen „Formatiere Feld-Wert“, basierend auf dem „Feld-Wert“ Color. Alle anderen Einstellungen können so bleiben. Anschließend sollte das Chart so wie unten aussehen.


Schritt 2
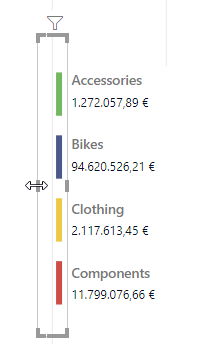
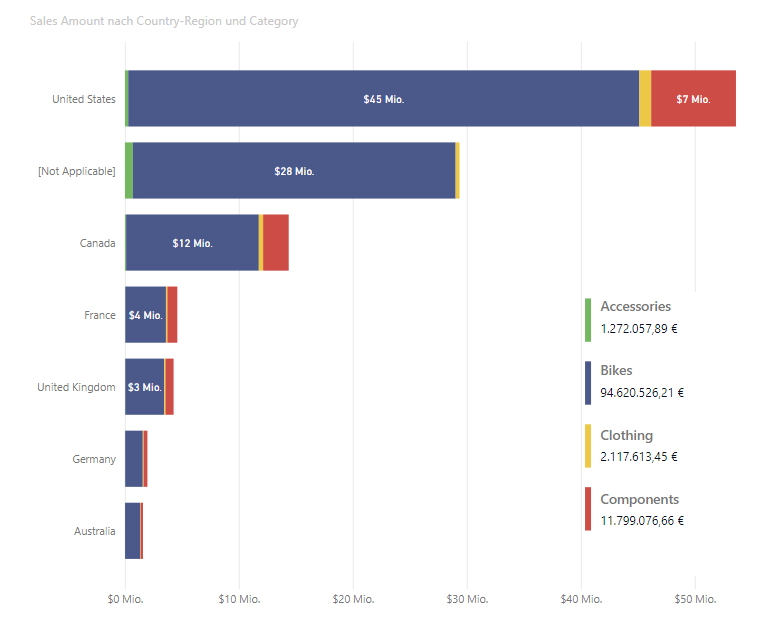
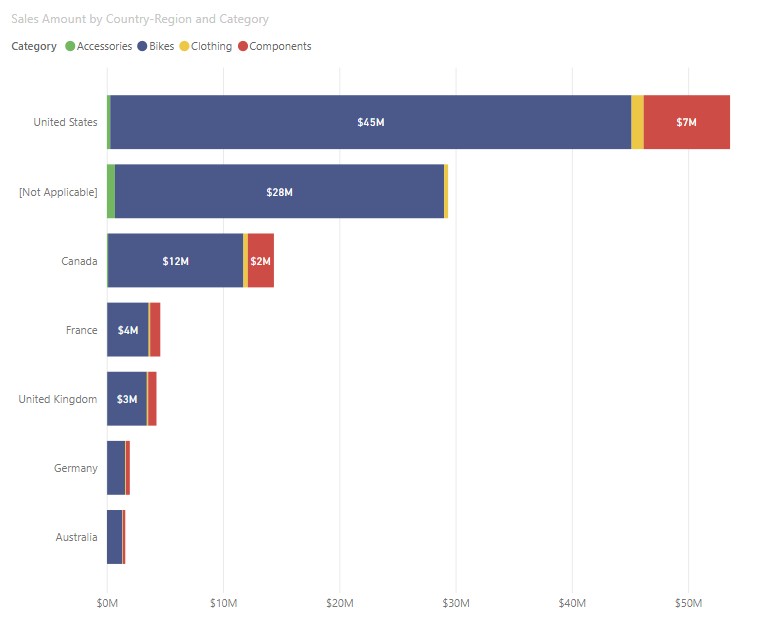
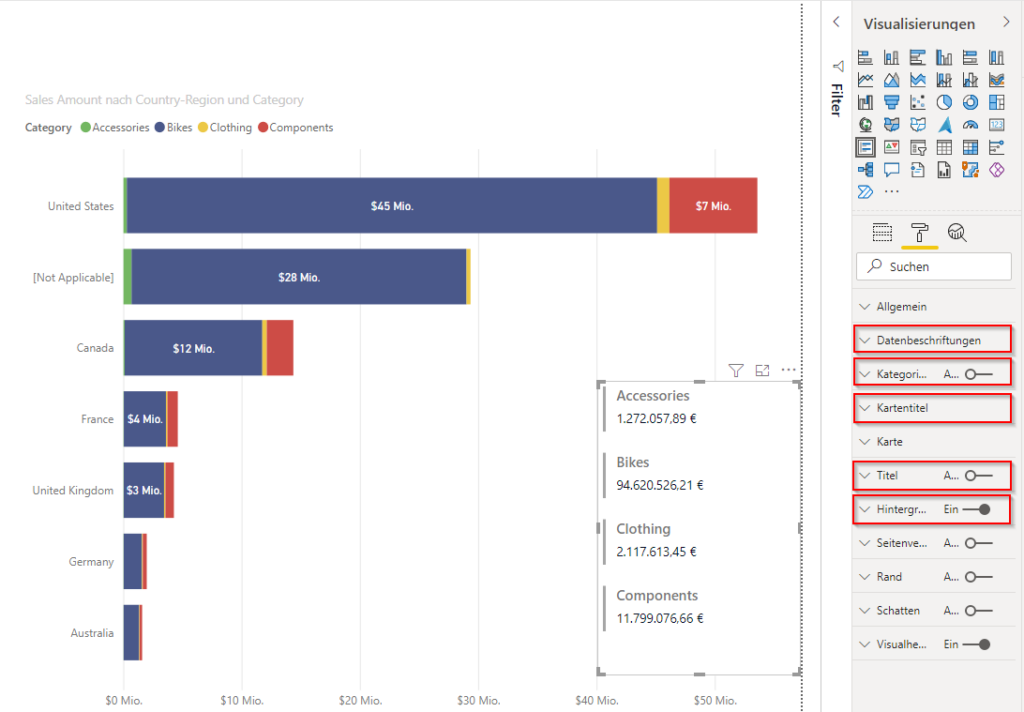
Im Bar Chart unten habe ich schon die Farben der einzelnen Balken angepasst. Nun soll hier noch die Legende mit Gesamtwerten hinzugefügt werden.

Dafür eignet sich das Visual „Mehrzeilige Zuordnung“ (oder etwas besser auf Englisch: „Multi-Row Card“).
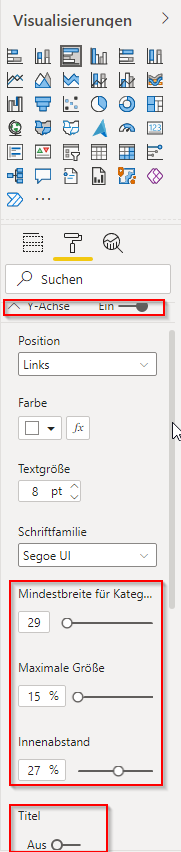
Hier sollen Category und Sales Amount dargestellt werden. Außerdem muss die Formatierung ein wenig verändert werden:
- Datenbeschriftung: Textgröße
- Kategorie: aus
- Kartentitel: Textgröße
- Titel: aus
- Hintergrund: ein, Transparenz auf 0

Der nächste Schritt, dafür aber auch der letzte, ist etwas fummelig: nun muss das Balkendiagramm neben den Kategorien eingepasst werden. Die grauen Balken auf der Seite der „Multi-Row Card“ habe ich bis zuletzt stehen lassen, um eine bessere Orientierung zu haben. Diese lassen sich aber auch abwählen und verschwinden dann „hinter“ dem Balken-Diagramm.
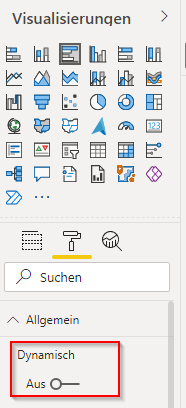
Wichtig ist, im Balken- Diagramm unter „Allgemein“ Dynamisch abzuwählen.
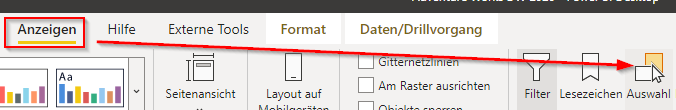
Tipp: Über den Reiter „Anzeigen“ und „Auswahl“ lassen sich die einzelnen Objekte gezielter anwählen.